Thực hành tạo 1 project MVC Web Application từ 1 Template có sẵn trên mạng và “biến hóa nó ” thành 1 demo website của mình bằng các bước đơn giản được mô tả cụ thể chi tiết bên dưới nhé!
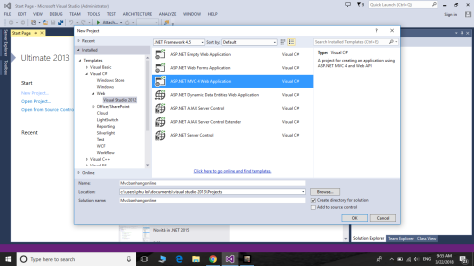
1. Khởi tạo MVC web application:
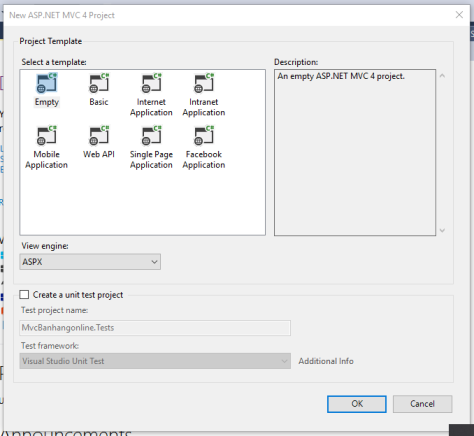
- New project -> Create -> Empty Web Application -> MVC

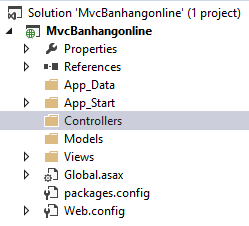
2. Thiết lập MVC web application:
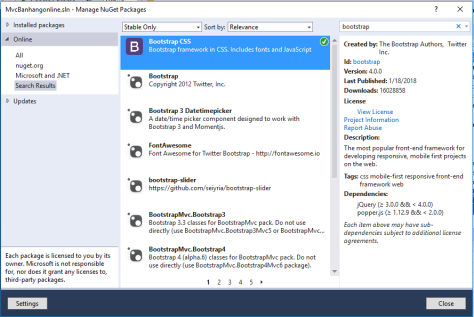
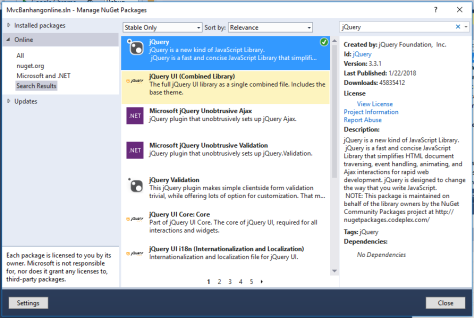
- R-Click project -> Maange Nuget Packages -> Browser -> Bootstrap/jQuery




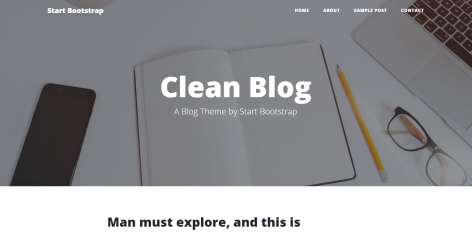
- Chọn 1 Layout Template (có sẵn)

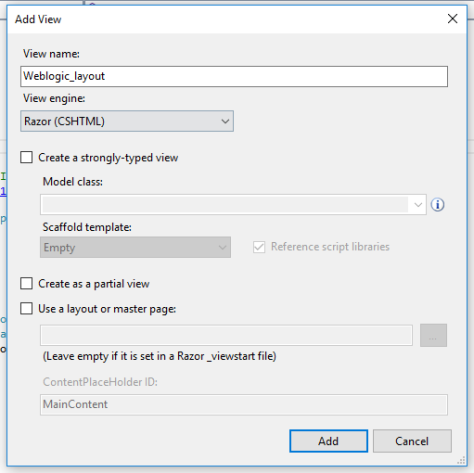
- View -> Shared -> Add -> View… -> view-name: _Layout

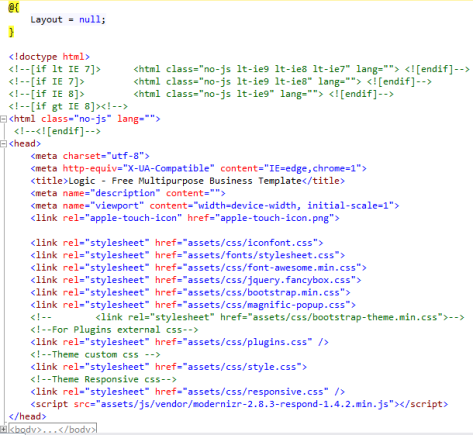
- View index trên Chrome -> view index trên vs 2015 -> copy paste vào _Layout.cshtml

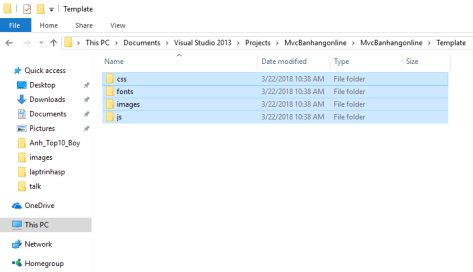
- Add -> new folder -> Template -> copy css/image/font/js -> paste

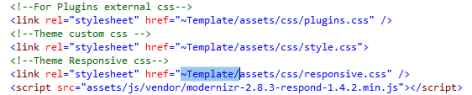
- Sửa đường dẫn đến dự án Web: ~Template/…

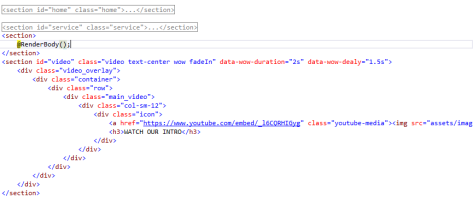
- Nhập @Render Body(); vào
id:”content” class=”content”>…
của _Layout.cs

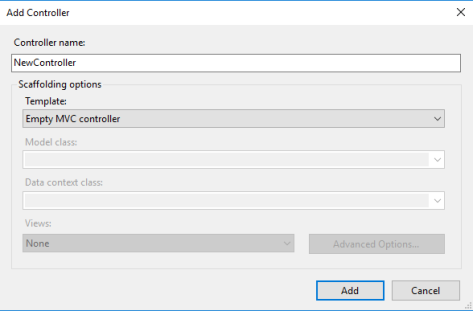
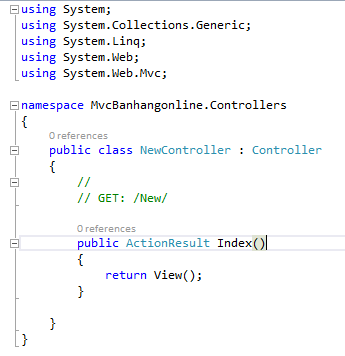
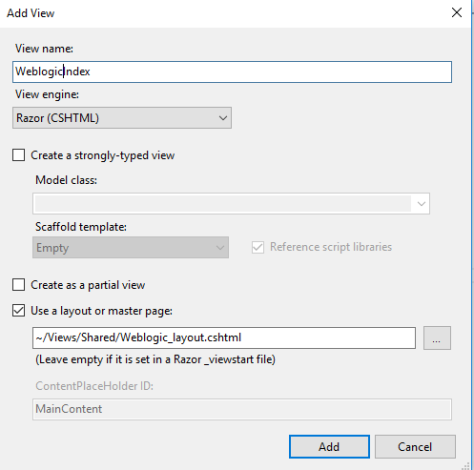
- Tạo controlers -> Add controler -> NewController.cs -> R-CLick trong { return View(); } -> Add View



- Index -> View in Browser (Chrome) và đây là kết quả

Like nếu thấy bài viết hay và góp ý để mình phát triển nội dung tốt hơn nhé. Peace 😀 ❤
Tác giả: Nguyễn Hoàng Phú Lợi (sinh viên năm 3, lớp 15DTH, khoa Công nghệ thông tin).

